Back
BYU LiveCode Lessons Gateway
Computers & the Humanities 210
Aligning Objects in LiveCode
Objectives
By the end of this reading you should be familiar with:
- The basic tools available for aligning objects in LiveCode.
- How to align objects along their edges or through their centers.
- How to equalize the heights and widths of objects.
- How to space objects uniformly on a card.
LiveCode Tools for Aligning Objects
Often you will want to line objects up or make them uniform in some way in order to create a neater appearance on your card. For example, you may want your navigation buttons to be all the same size or be lined up horizontally along an invisible line. LiveCode provides tools and capabiliies that make this easy.

Aligning objects using the Object menu
Menu Commands
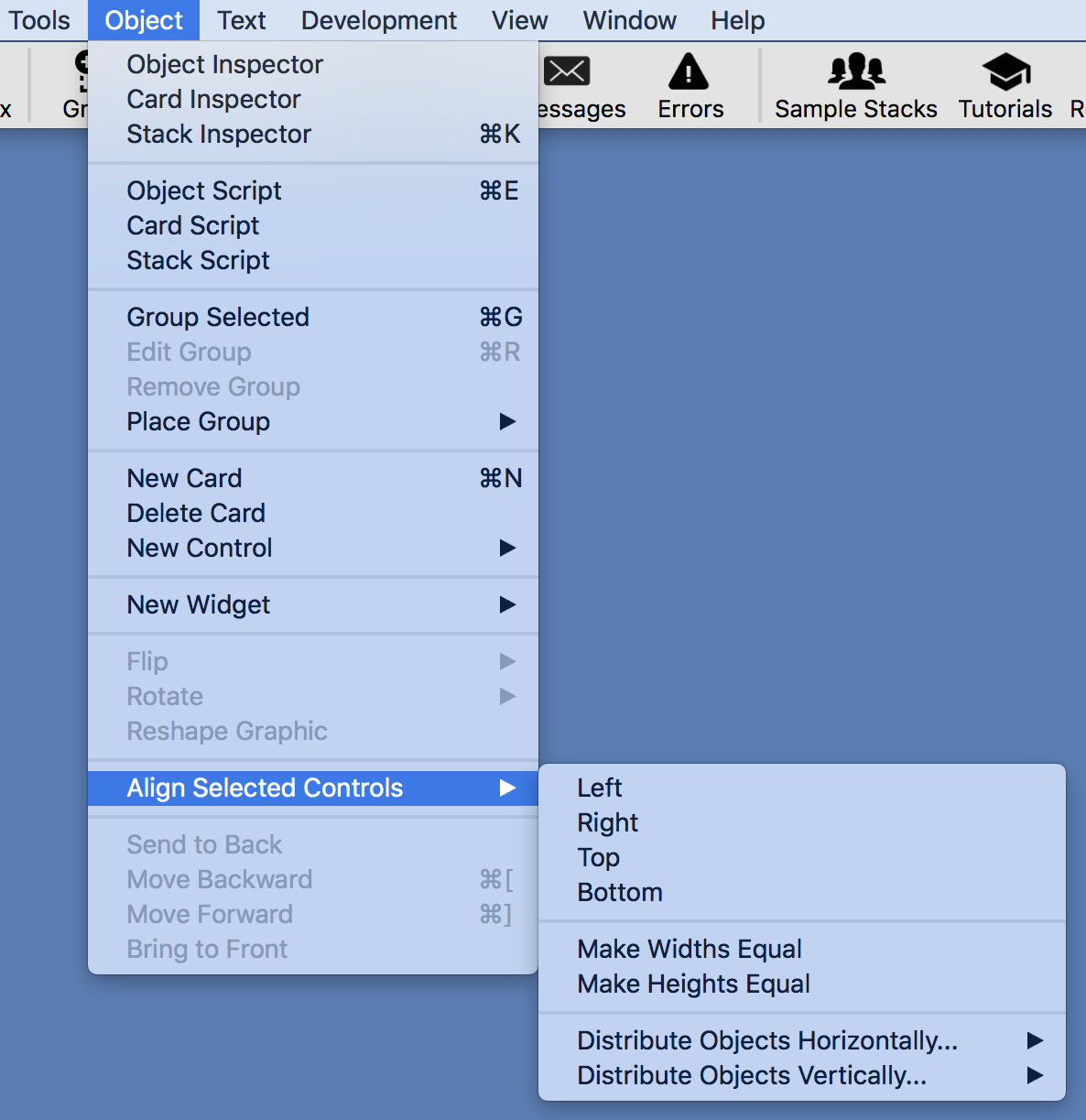
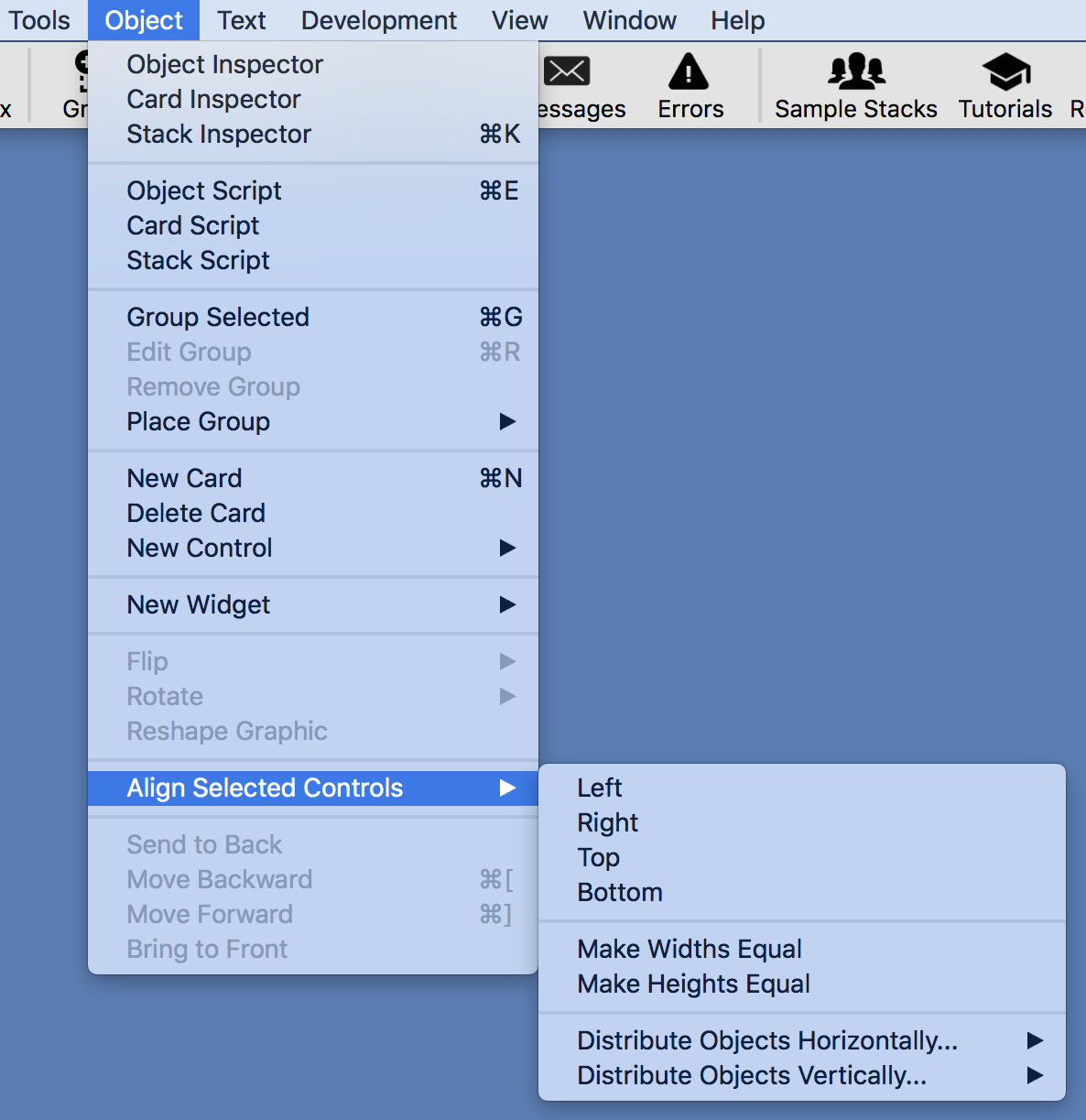
Several useful commands are available from the Object menu. To access these menu items, select two or more objects that you want to align (Shift-click the objects or drag with the Pointer tool to enclose the objects you want to select), then choose Align Selected Controls from the Object menu. The following submenu items are then available:
- Left/Right/Top/Bottom: These four commands align the selected objects along the edge chosen using the first selected object as an anchor (i.e., the first object selected will be used as a reference point for alignment).
- Make Widths/Heights Equal: These commands equalize the chosen dimension to the corresponding dimension in the first selected object (i.e., the first object selected will be used as a reference for the dimension). Note that these options not only align the objects, but alter their sizes as well.
- Distribute Horizontally: Distributes selected objects along the horizontal axis according to parameters selected.
- Distribute Vertically: Distributes selected objects along the vertical axis according to parameters selected.
For each distribution axis there are three choices that determine how the distribution operates:
- First to Last Selected: Distributes objects in the order in which they were selected. The first and last objects selected stay in place, and the intervening objects are distributed between them with equal amounts of space separating them.
- Edge to Edge: Puts objects edge to edge against each other, in the order selected.
- Across Card: Equally distributes objects across the dimension of the card, in the order selected.
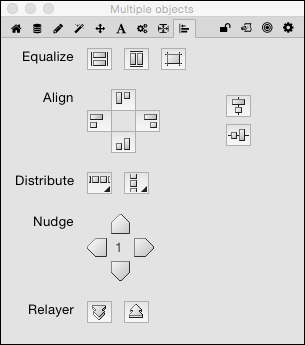
Align Objects Tab of the Property Inspector
If you need to do more extensive aligning of objects it may be more convenient to use the Align Objects tab in the Property Inspector. This option is available as a choice every time more than one object is selected with the pointer tool.

|
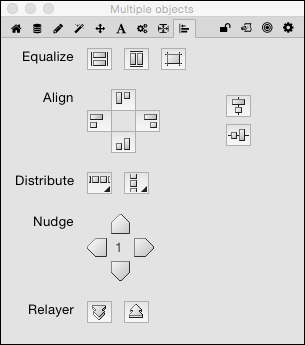
This portion of the inspector contains several sets of tools that allow you to fine-tune the alignment of objects on your card. Remember: The first object selected is employed by LiveCode as the anchor or object of reference in terms of placement and dimensions.
- Equalize:(left to right) Anchor is the first object selected.
- Make Widths Equal: Make all widths same as anchor.
- Make Heights Equal: Make all heights same as anchor.
- Make Rects Equal: Gives all objects the same dimensions and location as anchor.
- Align: (left to right; clockwise from left) Anchor is first object selected.
- Align Objects Left: Align all to left edge of anchor.
- Align Objects Top: Align all to top edge of anchor.
- Align Objects Right: Align all to right edge of anchor.
- Align Objects Bottom: Align all to bottom edge of anchor.
- Align Objects Center: Align vertical axis with vertical axis of anchor.
- Align Objects Middle: Align horizontal axis with horizontal axis of anchor.
- Distribute: (left to right) Distribute the selected objects across the chosen axis.
- Distribute Horizontally: Distributes selected objects along the horizontal axis according to parameters selected.
- Distribute Vertically: Distributes selected objects along the vertical axis according to parameters selected.
There are three choices that determine how the distribution operates:
- First to Last Selected: Distributes objects in the order in which they were selected. The first and last objects selected stay in place, and the intervening objects are distributed between them with equal amounts of space separating them.
- Edge to Edge: Puts objects edge to edge against each other, in the order selected.
- Across Card: Equally distributes objects across the dimension of the card, in the order selected.
|
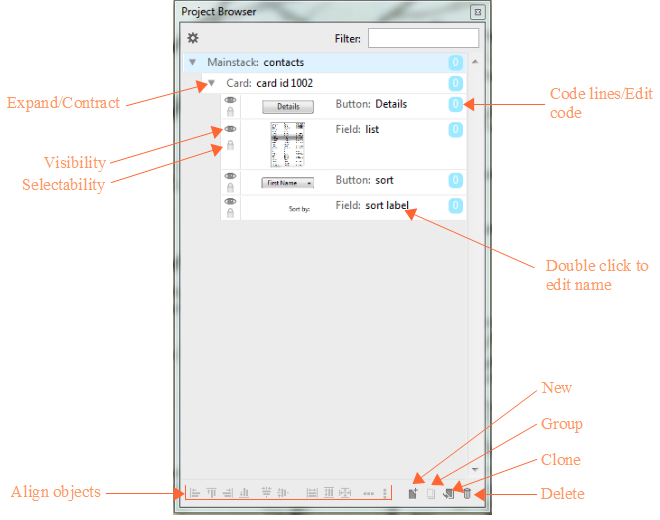
Align Objects Tools in the Project Browser

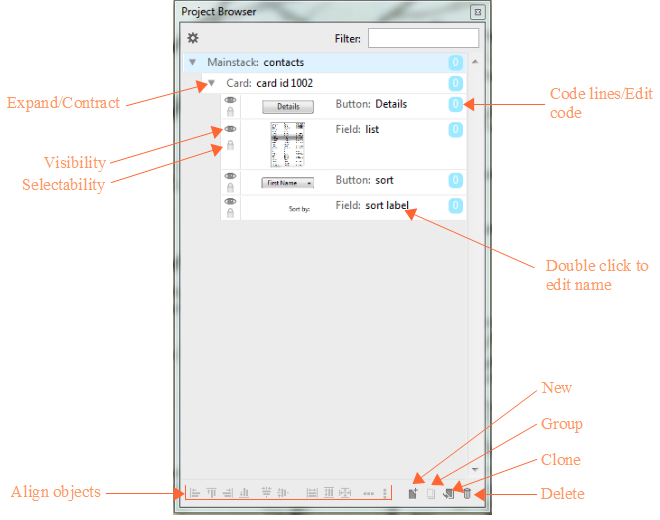
The Align Objects tools are located along the bottom edge of the Project Browser window.
As of LiveCode version 6 there are handy alignment tools in the Project Browser window. (The Project Browser is accessible from the Tools menu.)
By selecting two or more objects in the Project Browser window you can align them using the tools at the bottom of the project browser window. The icons for these tools resemble their larger counterparts in the Align Objects panel of the property inspector, and function in the same way.
Summary
These tools, used in conjuction with the dimension properties of an object, make it easy for you to arrange your objects neatly and symmetrically on your card.
Back
BYU LiveCode Lessons Gateway
Maintained by
Devin Asay.
Copyright © 2005 Brigham Young University.
This page last updated on July 14, 2022 13:08:02.