As of version 8, LiveCode introduced support for Scalable Vector Graphics, or SVG. The initial implementation of SVG support was limited to fairly simple, single-color vector paths. However, LiveCode Ltd have indicated that support for complex, multi-color SVG may be coming in future versions.

The SVG Icon Widget
SVG support is realized primarily through the SVG Icon widget. If you drag an SVG Icon widget to your card it will display a star shape by default.
Vector paths from the Font Awesome icon set are built in to this widget. You can select any icon from the set by opening the property inspector for the SVG Icon widget and clicking on the icon shape to open a scrolling selector that shows all of the available Font Awesome shapes.
Beginning with LiveCode v. 9 it is possible to import other SVG icon "families" into your stack, so that you are not limited to the Font Awesome icon set. In the Dictionary search for iconFamily to see the various commands and functions that allow you to do this.

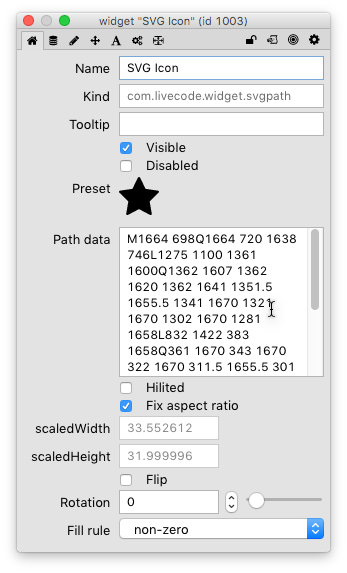
Property Inspecor for SVG Icon Widget
This is a simple if somewhat unwieldy way (because of the large number of shapes to choose from) of switching between icon shapes. But notice that the property inspector also shows the actual path description of the shape, in the field labeled Path Data. That means you can paste any properly formed SVG path into this property field and it will show the shape that is described by that path.
It's relatively easy to extract path information from an SVG file. Since SVG is a special type of XML file, that means that an SVG file is just plain text. If you open up an SVG file in a text editor you'll see a <path> tag, and within the tag an attribute that begins d=. This is the vector path description.
Here's a simple SVG file describing a pentagram. I have highlighted the path tag:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE svg>
<svg xmlns="http://www.w3.org/2000/svg"
width="304" height="290">
<path d="M2,111 h300 l-242.7,176.3 92.7,-285.3 92.7,285.3 z"
style="fill:#FB2;stroke:#BBB;stroke-width:15;stroke-linejoin:round"/>
</svg>
To display this path in a LiveCode SVG widget, copy the string within the quotes after the d= attribute; i.e.:
M2,111 h300 l-242.7,176.3 92.7,-285.3 92.7,285.3 z
Paste this path description into the iconPath field in the SVG widget's property inspector, tab out of the iconPath field, and like magic, the vector shape will appear in the widget.
See this tutorial for more on how to extract SVG path data from Adobe Illustrator files.
It's true that this method of importing SVG path shapes is somewhat cumbersome. It is anticipated that there will eventually be a much more user friendly way of doing it. In the meantime, enjoy the ability to use SVG vector shapes in your stack.