Preparation
By far the three most widely used digital image formats on the computers and mobile devices are GIF, PNG and JPEG.
GIF examples: The original, 8-bit "clip-art" file format, static GIFs are now almost extinct, replaced by PNG. Animated GIFs are still going strong and their presence on the Web is widespread.
JPEG example: The go-to format for displaying photographic images. Provides file compression while still maintaining high-quality display.
PNG examples: For static "clip-art", PNG is superior to GIF and has almost completely replaced it. 24-bit, alpha channel and transparency, good compression.
Before images can appear on a computer or mobile device screen they must be put into a digital format that the device's operating system recognizes and can render to the screen.
Main difference is the manner of storage and reproduction.
Analog = "continuous", "analagous" to nature.
Examples:
Traditional photograph: Light makes "imprint" on photosensitive medium
Vinyl Records: grooves on record cause the stylus head to vibrate and transmit vibrations to amplifier, similar to the way the eardrum works
Microscopic view of stylus in record groove.
Magnetic tape: vibration patterns are stored on magnetic tape and reproduced when played back.
Digital = "sampled" collections of brief moments or small parts, stored as 1's and 0's, then interpreted by computer to reproduce the color, sound frequency, etc.
This process takes advantage of the practical limitations of the human senses: In the real world there is far more data than we need to interpret what we're seeing or hearing. So an apparently continuous image is really a dense collection of colored pixels. You can see this if you open an image in Image editor and zoom in to the highest magnification and look at the individual pixels.
For digital images, for many years the standard resolution screens have been between 72 and 96 pixels per inch (PPI) for an image on a computer screen. (Mac is 72 or 75 dpi; Windows is 96 dpi.) But this is changing rapidly with the advent of high-resolution displays such as Apple's Retina display for mobile and desktop devices, with resolutions between 220 and 326 PPI.
Print media require much denser resolution to produce a smooth-looking image (300 to 1200 dpi).
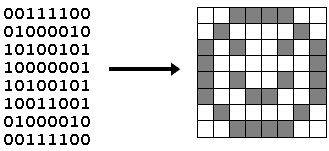
Originally, computer monitors had only two possible colors: black and something else (green, amber or white, usually.) The screen could be thought of as a flat surface made up of individual dots of light, picture elements, or "pixels". In the old, one-bit systems each pixel could be either off (0) or on (1). You could store an image as a map of bits, or "bitmap".

Fig. 1. A black and white bitmap in memory and on screen.
As technology progressed, color monitors made it possible for each pixel to display more than just two states. Instead of just black and white, now each pixel could display black, white, and a range of other colors. One of the most common examples of a bitmapped graphic is a scanned or digital photograph.

Fig. 2. A Digital Photo (JPEG format)
Mount Shuksan, Washington
Although the photograph above looks to most people like a perfectly clear photograph, we can see the "pixelated" nature of a bitmapped image if we try magnifying it beyond its intended size:

Fig. 3. Mt. Shuksan, detail enlarged
When talking about digital images, there are two important parameters that affect both the size and quality of the images. You need to understand these properties to work effectively with digital images.
1. Resolution (dpi) or density. Typical resolutions: 72, 75, 96, 300, 600, 1200. When considering digital cameras, one of the factors is its megapixel rating. This refers to the resolution of the images created. Low end cameras - 1 to 4 megapixels; mid-range - 5 to 9 megapixels; professional, high end - 10 megapixels or higher. (As an example the iPhone 5 camera is 8 megapixels. The Canon EOS 6D "prosumer" DSLR camera is 20.2 megpixels.)
2. Bit Depth. This refers to the number of different colors that can be displayed for any given pixel in the image:
Bits Number of Colors Example 1 2 (black & white) 1-bit image 2 4 2-bit image 4 16 4-bit image 8 256 8-bit image 16 65,536 16-bit image 24 16,777,216