By the end of this reading you should know the following:
set command to change a property of an object in the scripting language.the name of an object and the short name of an object.the textFont, the textStyle, and theTextSize correspond to settings in the Text Formatting panel of the Property Inspector and the Text menu.the location property of an object refers to (i.e., how is it measured?)Earlier we learned that every LiveCode object has properties,or characteristics that determine its appearance and function—its name, location, style, appearance, text characteristics, etc. These property settings are established when the object is created and mostly set by choices made from the properties palette. The LiveCode scripting language has a full range of commands to examine and manipulate these properties within a handler. In other words, you can change any property of any object by using LiveCode commands in a message handler.
References to a property in Transcript take the form:
the property of object
where
both the and of are required keywords
property is the name of the property in
question.
object is a reference to a stack, card, button, field, or other LiveCode object.
For example:
the visible of image "smiley" the lockText of field "mytext" the backgroundColor of graphic "outline"
You can insert references to most properties within LiveCode statements wherever the value of that property is appropriate. Some of the most common places to reference the value of a property are in if-then, put, or get statements:
if the property of object is propvalue then... put the property of object into container get the property of object
where
property is the name of the property in question.
object is a reference to a button, field or other LiveCode object.
propvalue is the value of the property in
question (including booleans).
container is a reference to any container (e.g. field or variable.)
Up until now you have usually set property values by using the property inspector. However, you can also use the set command within a
handler to directly change the value of a property of an object to another value:
set the property of object to propvalue
where
property is the name of the property in question.
object is a reference to a button, field or other LiveCode object.
propvalue is the value of the property being adjusted (including booleans).
The ability to check and modify object properties gives you the power to do a lot of interesting things in scripts. You can perform certain functions based upon the values of the various
properties. You can also change the appearance and behavior of objects in your message handlers. For example, you could use a mouseEnter handler to change the background color of a button, field, or graphic, creating a “rollover” effect.
Examples of setting properties in a message handler:
on mouseEnter set the backgroundColor of me to red set the foregroundColor of me to yellow end mouseEnter on mouseLeave set the backgroundColor of me to empty set the foregroundColor of me to empty -- setting a property to empty forces the object -- to use the property setting from its parent object end mouseLeave
As we discussed earlier, there are a number of properties that are common to all types of objects. Here are a few of the common properties that may be accessed (with get or put) and manipulated (with set):
the name: This property is a little unusual in that it has several variations that you can specify depending how much detail you want. In general, the name of an object is what appears in the name field in the property inspector for that object. However, if you use the name variant of the property, you get not just the name of the object, but also the type of object; e.g., button "clickme" or field "myField".
the short name: Use this variant of the property if you want only the name string by itself.the long name: This variant of the property contains the object’s complete “genealogy”; that is, all of the needed information to specify the exact object name, card and stack that identifies the object.
The demo shows the difference between the name, the short name, and the long name of field "myfield".
put the name of field "myfield" |
Result: | ||
put the short name of field "myfield" |
Result: | ||
put the long name of field "myfield" |
Result: | ||
If you want to change the name of an object in a script, just use the name form of the property:
set the name of field "myField" to "yourField"
the layer, which changes the number property if there is another object of that type on the card. hide command to hide an object, it actually sets the visible property of that object to false, while show sets the value of the visible property to true.
|
|
true or false. Shows or hides the border, for any object that has a border.In addition to changing them in the property inspector, you can both read and set all of the text and font-related attributes of objects using scripting. (In fact, in early versions of LiveCode, the only way to change the text settings of buttons was via the set command.)
There is a pair of text-related properties that apply only to fields:
All the color-related attributes of an object are properties that can be both read and set:
the backColorthe textColor or the foreColor.
Objects with a 3-D look (that is, objects for which the threeD property is set to true) use two color properties to determine their border color:
To set any of these properties, you may use a standard color name ("red", "blue", "aquamarine", "mistyRose", etc.), or RGBvalues (255,0,128), or a hexidecimal color definition ("#A366FF").

LiveCode Size and Position Properties
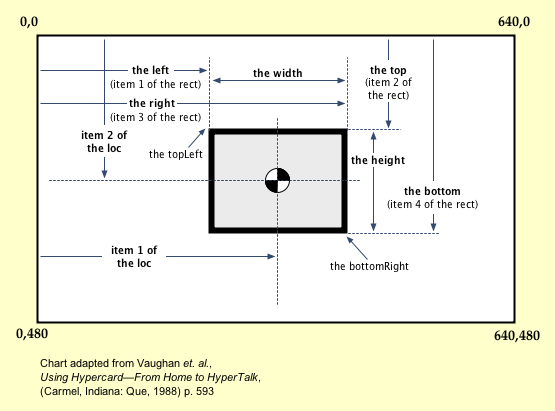
The LiveCode coordinate system uses pixels as the unit of measurement and the upper-left corner of the card as the point of reference. A valid location coordinate consists of two whole numbers, separated by commas. The first number is the X-distance (meaning the number of pixels from the left edge of the card), and the second is the Y-distance (meaning meaning the number of pixels down from the top of the card).
x,y format. For example:
set the loc of image "flower" to 240,160
Other Position and Dimension Properties: There are several more properties pertaining to the position and dimensions of objects:
 Caution! There is no validity checking when you set location and dimension properties by script. So it is possible to set the right to less than the left and the top to greater than the bottom and sort of give the object dimensions of zero! This has the effect of making the object “disappear” because it has dimensions that are too small to see.
Caution! There is no validity checking when you set location and dimension properties by script. So it is possible to set the right to less than the left and the top to greater than the bottom and sort of give the object dimensions of zero! This has the effect of making the object “disappear” because it has dimensions that are too small to see.
The chart at right shows all of the different location and dimension properties and how they relate to each other.
Here is a look at some of the properties of buttons, which of course can also be set by scripting.
There are two properties unique to buttons that are closely related:
The hilite property is not the same as the autoHilite.All button styles work in this manner except checkBox and radioButton. These two styles hilite on one full click and restore on another full click. With autoHilite you get the default behavior, which is usually adequate. However, using the hilite property you can control hiliting explicitly in the script, or have certain events take place based upon the hilite of a certain button.
<Other button properties that can set or used in scripting include:
The icon property is unique to buttons and can be set by specifying the id property of the image you want to use as the icon. Setting the icon of a button to zero or empty removes any icon setting. Note that all of the icon states of a button can be set in this way, using the hiliteIcon, the disabledIcon, the hoverIcon, etc.enable and disable commands automatically set this property to true or false respectively.the enabled property. Using the enable and disable commands automatically set this property to false or true respectively.A number of properties unique to fields can also be retrieved and set.
Fields also have these properties in common with other object types:
Later in the course we will talk more about the properties of the text within containers (fields and variables).
Graphics in LiveCode have their own properties. They are very similar to those of fields and buttons, such as font attributes:
the angle of an image rotates it clockwise.Each style of graphic may also have unique properties that pertain only to that style. For example, an oval-style graphic has arcAngle and startAngle properties that can be set to show “pie slice” segments of the oval. In the case of a graphic with a style of "regular" (for Regular Polygons) there is a property the polySides that allows you to specify how many sides the polygon has.
All of the properties which are common to all objects are accessible and changeable for image objects. There are some useful unique properties, however:
the fileName property contains the path to that image file. Changing this to a legitimate file path will change the data the image displays.the angle of an image rotates it counter-clockwise, in contrast to the way this property works with graphics.As we learned in an earlier lesson, certain properties of objects can be inherited from parent objects. The properties that can be inherited are primarily color, pattern, and text properties. So, for example, the textFont of the stack will be inherited by the cards in the stack and all control objects in the stack, but only if the object itself has no setting for that property.
The effective keyword
If an inheritable property of an object is empty, you can’t simply check the property to find out what color or font settings the object displays. In cases like this, you can use the effective keyword to obtain the inherited setting of the property. The effective keyword searches the object’s parents, if necessary, to find out what setting is actually used.
For instance, suppose you have a field whose textFont property is empty. The textFont for the card is also empty, but the textFont for the stack is set to "Arial", so the field inherits the stack setting and uses the Arial font to display its text. In cases like this you can use the expression the effective textFont to find out which font the field is using:
put the textFont of fld "myField" --> empty put the effective textFont of fld "myField" --> Arial
Take note that using the effective keyword does not pose any risk of reporting the wrong setting—if the object does have its own property setting the effective keyword reports the value of the control’s own property setting, not that of its parent.
There are dozens of other properties, both shared and unique to the different object types, that will not be covered in this course.You can discover them either by reading the documentation or by examining the property inspector. When you open the property inspector for any object, hovering the mouse over the various properties will give you the actual name of the property by which it can be referenced. By using the property name you can check the value of that property for that particular object and change it to a different setting. Experimentation is welcome here (and even encouraged), though in some cases you may get some unexpected results.