Given those requirements and steps for using flash cards, we can imagine and build a flash card application in LiveCode.
So let's say we decide to make flashcards to help us learn food terms in a foreign language, using images as prompts.
First, the raw ingredients. We'll create a new stack called "pictureFlashCards" and create some objects in it, then collect some images to illustrate our food terms. At a minimum I will need:

Image files
(images folder in same folder as stack)

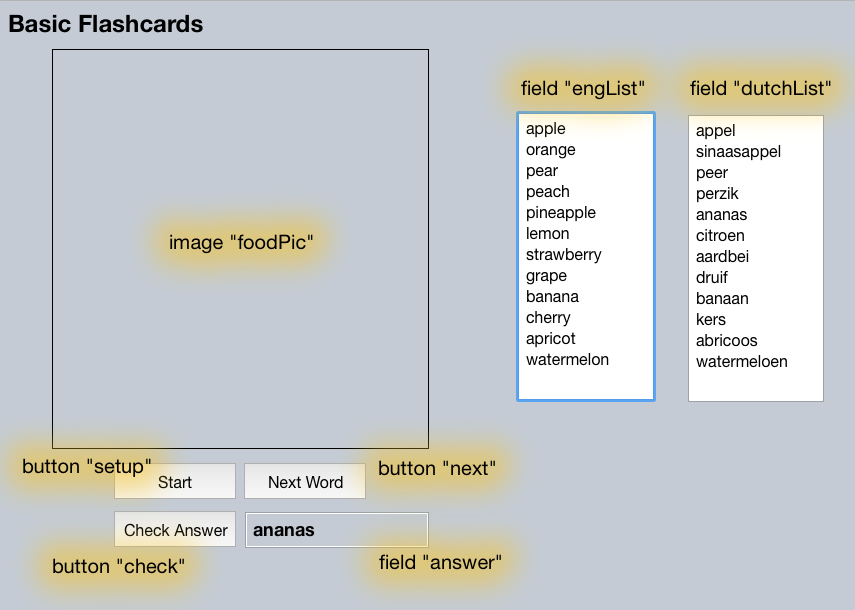
Objects in Stack
In addition, I'll add some objects to allow me to control my flash card activity:
Since we are simulating a stack of flash cards, we want to come up with a process to show just one of the terms at a time. I'm going to take a slightly different approach to how we have scripted up until now. Instead of putting up buttons and scripting them, I'm going to figure out the steps I need to take, then write handlers in the card script to define those steps, and finally call those handlers from buttons.
Here are the steps I need to take when using the flash cards:
Along with these, I'll need a way to keep track of which word I'm on.
I'll just write a handler for each of those steps, in the card script.
local sCurrentLine # a local variable for keeping track of which word I'm on # Make sure everything's reset when you come to the card on preOpenCard setupFlashCards end preOpenCard # Get the flash cards ready on setupFlashCards put 0 into sCurrentLine set the filename of img "foodPic" to empty hide img "foodPic" hide fld "answer" end setupFlashCards # Choose the next image/English word on nextWord # choose a word at random put the number of lines of fld "engList" into lineCount put random(lineCount) into sCurrentLine # display the image for the word put specialFolderPath("resources") & "/images/" & \ line sCurrentLine of fld "engList" & ".png" into tImgName set the filename of img "foodPic" to tImgName show img "foodPic" # put the answer into answer field, but hide the answer field hide fld "answer" put line sCurrentLine of fld "dutchList" into fld "answer" end nextWord # Reveal the correct answer on checkAnswer show fld "answer" end checkAnswer
Now it's simple to "program" your buttons.
In button "setup" just do this:
on mouseUp setupFlashCards end mouseUp
Button "next" will look like this:
on mouseUp nextWord end mouseUp
And button "check" will look like this:
on mouseUp checkAnswer end mouseUp

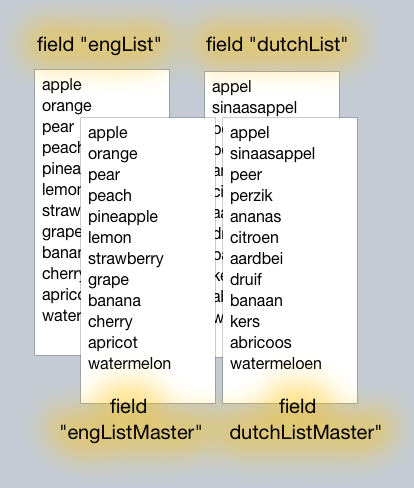
Make a "master list" for each list
So far, our design will randomly cycle through the word list infinitely. But remember that one of our criteria for a flash card drill was that when we knew a term we could remove it from the stack. So how can we do that?
Well, essentially this is a self-evaluated quiz, so the user decides when they have learned the term. So all we need to do is provide a way for the user to tell the program that a term is learned and to remove it from the list.
Consider that last phrase—remove it from the list. So far we've been pulling each new word from a list. But if we are deleting words from the list, eventually it will be empty and we won't have any way of getting them back other than retyping the list of words. Obviously, we need a "master list" for both the English and Dutch words, which we will use to re-populate the working lists. Then all we need to do is add two lines to the beginning of the setupFlashCards handler:
# Get the flash cards ready on setupFlashCards put fld "engListMaster" into fld "engList" put fld "dutchListMaster" into fld "dutchList" put 0 into sCurrentLine # etc. as before
(Remember, these word lists always stay hidden from the user. They are shown here for illustration.)
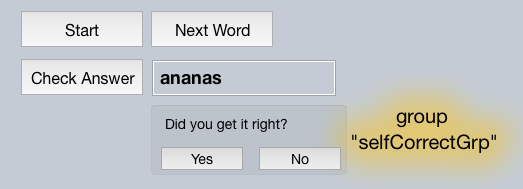
Now that we've created a way to preserve our word lists, let's come up with a way to remove words from the pool that the user considers "learned". A simple way to do this would be to create a group that appears when the user clicks the Check Answer button.

Group "selfCorrectGrp" asks the user to
tell the program whether they know the word or not.
Of course we have to modify our existing card script to use this new group. Basically, we need to do the following:
Here is how we script that. We add the show group command to the checkAnswer handler, add add two more simple handlers:
# Reveal the correct answer on checkAnswer show fld "answer" show group "selfCorrectGrp" # add this line end checkAnswer # This handler is called when user clicks "Yes" on doCorrectStuff delete line sCurrentLine of fld "engList" delete line sCurrentLine of fld "dutchList" nextWord end doCorrectStuff # This handler is called when the user clicks "No" on doIncorrectStuff nextWord end doIncorrectStuff
We need to also remember to hide the group, so we'll just add that command to the nextWord handler:
on nextWord hide group "selfCorrectGrp" # add this line # choose a word at random put the number of lines of fld "engList" into lineCount put random(lineCount) into sCurrentLine # etc. as before
Of course, the scripting for the "Yes" and "No" buttons is simple—we just call the new handlers:
# script of button "yes" on mouseUp doCorrectStuff end mouseUp # script of button "no" on mouseUp doIncorrectStuff end mouseUp
What happens when you get through all of the words in the list? The way things stand at the moment LiveCode will throw an execution error when there are zero lines left in field "engList".
put the number of lines of fld "engList" into lineCount put random(lineCount) into sCurrentLine # random(0) causes an execution error
Obviously, we have to intervene before the random() function is called, to check to see whether lineCount is 0 (or less than 1). We can do this with a simple IF-THEN structure. We have lots of choices about what we can do if lineCount is 0. Here is one approach:
put the number of lines of fld "engList" into lineCount if lineCount is 0 then answer "You've finished all the words. What do you want to do now?" \ with "Exit" or "Try Again" if it is "Try Again" then setupFlashCards nextWord else quit # or go next card or something similar end if exit to top end if put random(lineCount) into sCurrentLine
We now have a flash card application that works well, and is fairly simple to use. But there is always a leap from a "basic, working" program to one that is "ready for prime time". This isn't ready for prime time yet. The following things would improve the usefulness and user experience:
A well-done Flash Card stack, or a well-done flash card activity included in your final project will consider and implement some or all of these suggestions. It is through going the "extra mile" that you will create an excellent activity (and one that gets a superior grade!)