DigHT 310
Program Structure
In the Instructional Design lecture I discussed several basic instructional
design strategies for instructional software.
We looked at four different strategies: Tutorial, Simulation, HyperText/Hypermedia,
and Drill and Practice. We also discussed linear vs. non-linear presentation
and structured vs. unstructured approaches to instructional software.
Today we are going to look at several basic program designs and create simple
LiveCode projects based on these structures, paying attention to how we can
use the innate layered nature of LiveCode to quickly set up a structure with
basic navigational capabilities.
Here are the basic structures, presented roughly in order from the simplest
to the most complex:
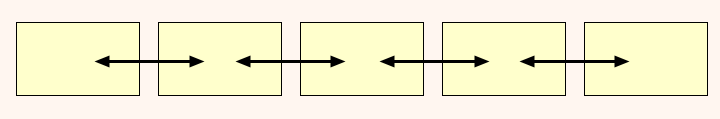
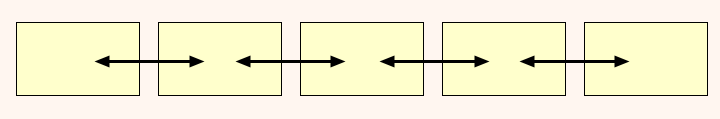
Linear

Suggested structure in LiveCode:
- one Mainstack;
- one background-style group containing all navigation buttons and common
information fields;
- as many cards as needed, with the group on each card;
- Card-specific controls as needed.
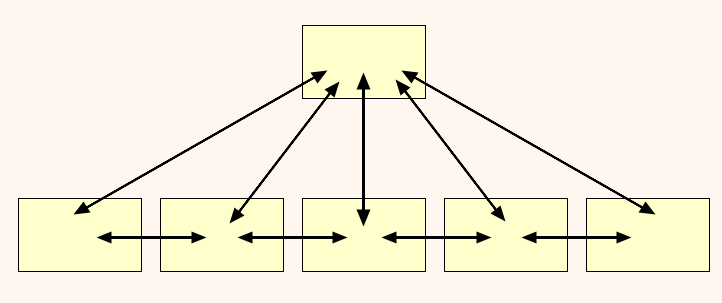
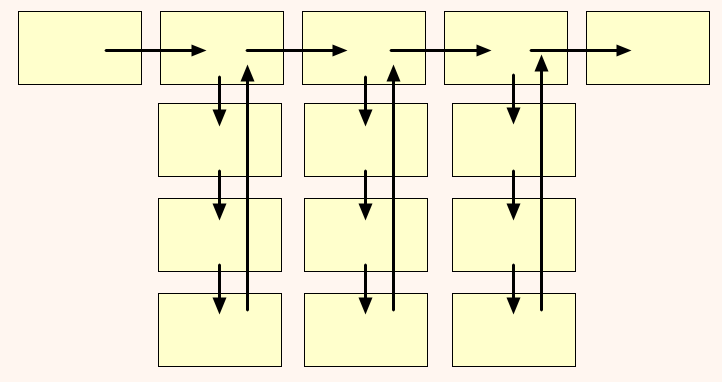
Jump-Linear

Suggested structure in LiveCode:
- one Mainstack;
- one background-style group containing all navigation buttons and common
information fields;
- one menu card, without the group on it;
- as many other cards as needed, with the group on all remaining cards
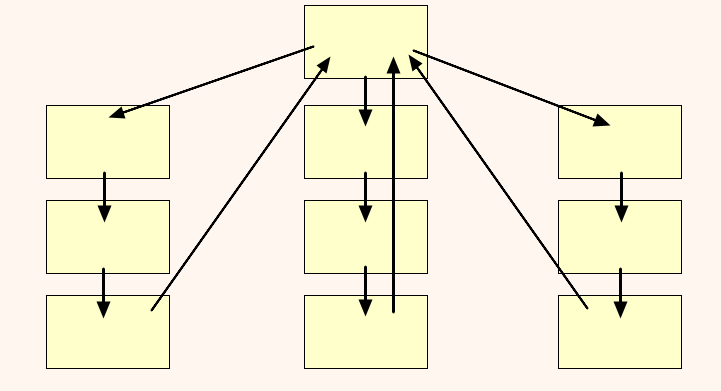
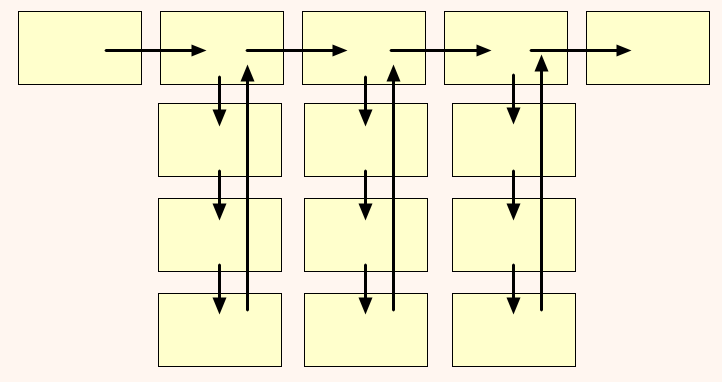
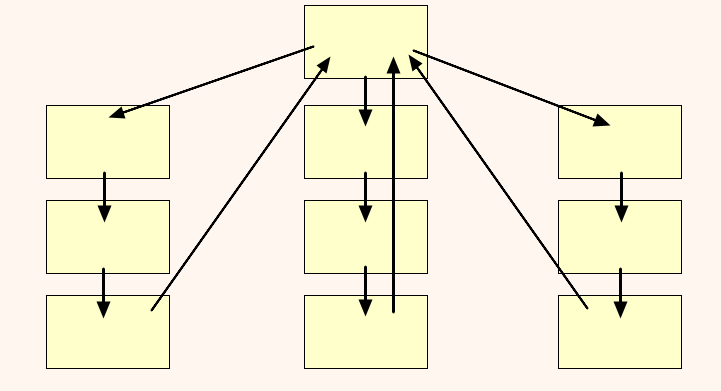
Strict Branching

Suggested structure in LiveCode:
- one mainstack;
- one group with controls for navigation between the branches and the beginning
card, placed on the last card of each branch;
- three background-style groups, one for each branch, each containing
buttons for internal branch navigation and common
information fields;
- as many cards as needed in each branch, each with the background group
for that branch placed on it.
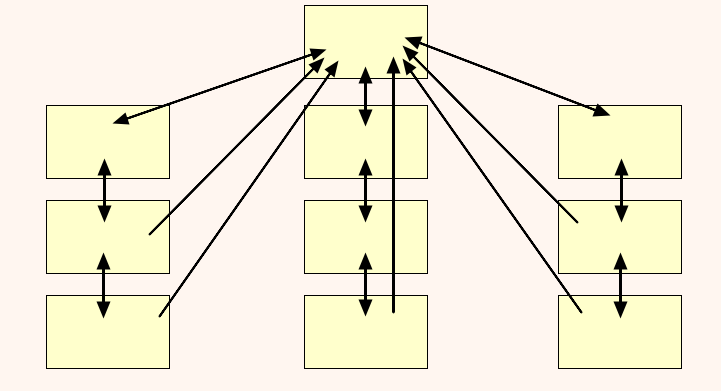
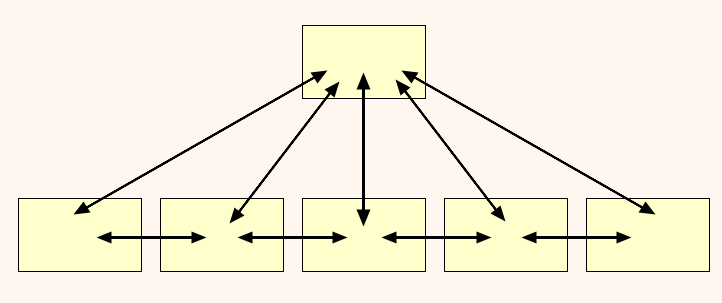
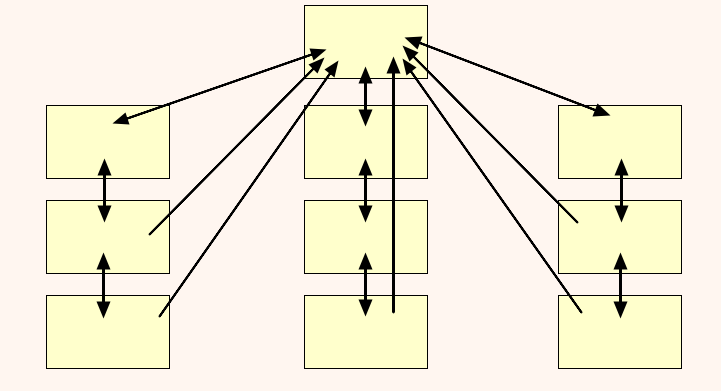
Open Branching

Suggested structure in LiveCode:
- one mainstack;
- one group with controls for navigation between the branches and the beginning
card, placed on the each card of each branch;
- three background-style groups, one for each branch, each containing buttons
for internal branch navigation and common information fields;
- as many cards as needed in each branch, each with the background group
for that branch placed on it.
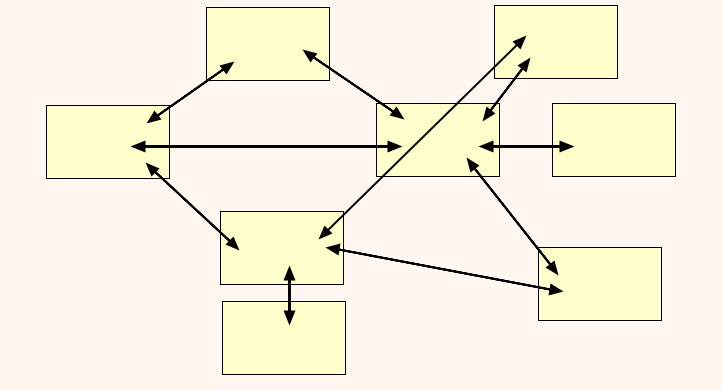
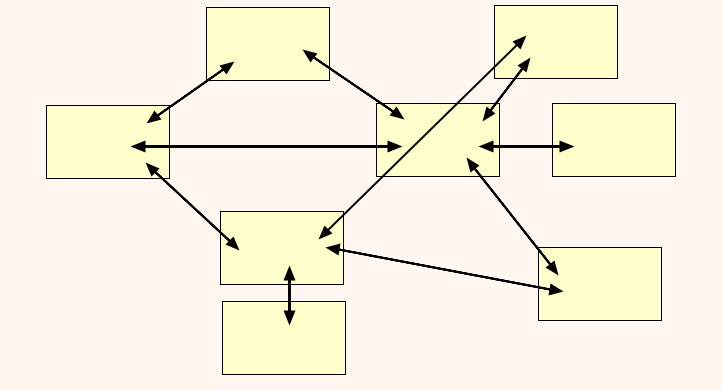
Indexed or Hyperlinked

Suggested structure in LiveCode:
No particular structure suggested by this format; could be a collection
of unique cards with hyperlinks to other cards as needed. Probably one group
for navigating back to a "home" card.
A program need not employ only one of these various structures exclusive of
the others. One could easily incorporate several structures into one program.
For example, a mainly linear tutorial might be have optional exercises that
use a branching structure:

In-class Exercise: Creating program structures.
Back
BYU LiveCode Lessons Gateway
Maintained by
Devin Asay.
Copyright © 2005 Brigham Young University.
This page last updated on June 06, 2017 10:05:39.