Photoshop Fundamentals Exercise 1
Take Me Away.
In this exercise you will take a photograph of yourself, retouch it to improve the image quality, then extract your picture from the background. You will add a landscape background to the photoshop project and place it behind your extracted photo, giving the illusion that you are standing in a different setting. Finally, you will export the final image to a format that LiveCode can display and create a simple stack that displays the final image. Don't forget to save, save, save!
Step 1 – Simple photo retouching
- Open the photograph in Photoshop. You may use the photo you took of yourself on the first day of class.
- Copy the photo to a new layer (Use Duplicate Layer in layer palette.)
- Hide the background layer.
- Adjust Levels - use command-L to open Levels histogram.
- When you are satisfied with the results, click OK.
- You can observe the changes by removing and restoring the levels changes in the history palette.
Step 2 – Extract yourself from the photo.
There are several basic approaches for doing this. Choose the one that seems best for you.
- Use the selection tools to highlight the unwanted background, then choose Edit > Clear.
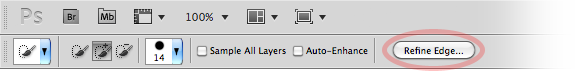
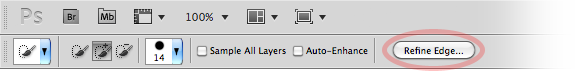
If using Photoshop CS5, you can use the improved Quick Select Tool in conjunction with the Refine Edge tool.


For instructions on using this feature, see this brief tutorial. (Scroll down to the section on "Making Selections".)
Here is a video tutorial that gives you more detailed instructions on using these tools.
- In CS 4 or earlier, you can use the Extract Filter (Filter > Extract.) However, it's a bit tricky and yields mixed results.
- Make the highlighter brush largish--about 30 pixels or more.
- Check Smart Highlighting.
- Draw around the edge of the image you want to extract, keeping the center of the target in the background, with edge of the image inside the target circle.
- Use the fill tool to designate what part of the photo you want to retain.
- Click Preview. Use the touch up edges tools to clean up the edges as needed.
Step 3 – Add the landscape backdrop.
- Open a landscape photo of your choice (not the one used in class) in Photoshop. Add it to your project by dragging the background layer from the landscape's Layers palette to your project window.
- If needed, change the layer order to put the landscape behind your extracted photo.
- Adjust the position of the landscape so your photo is where you want it.
- Crop the project as needed.
Step 4 – Export your project to a LiveCode compatible format.
- The best way to do this and leave the original intact is to choose File > Save for Web & Devices... Since you are working with photographs the most likely format choice will be JPEG.
- Adjust the output size as necessary, then click Apply.
- Click OK, then Save to the desired location.
Step 5 – Create a simple LiveCode stack to display the new image.
Keep the image external to the stack, but make sure that the stack will always find the image, regardless of where you move the stack to.
Be prepared to show us your masterpiece in class next time. Do not turn this stack in until after the next Photoshop exercise. You will be adding new images to the stack and turning it in later.
Back
BYU LiveCode Lessons Gateway
Maintained by
Devin Asay.
Copyright © 2005 Brigham Young University