HTML was created as a static content markup language. But the true power of the Web today lies in the ability to dynamically modify web page content on demand. This has normally required learning server-side scripting languages with steep learning curves like Perl or PHP. In mid-2009 RunRev released the first version of its server-side LiveCode scripting module, known officially as LiveCode Server. What this means is that LiveCode, formerly confined to scripting in the LiveCode stack environment, can be used to create powerful, dynamic web pages.
One way to get access to LiveCode server-side scripting is to purchase a subscription to the LiveCode web hosting service, a full-featured service that includes many standard hosting features, and includes a fully-integrated LiveCode Server capability. You can also download the open-source "community" version of LiveCode Server from http://downloads.livecode.com/livecode/. Once downloaded, LiveCode Server must be installed on your web server. Installation instructions are included in the download.
For this class, LiveCode Server has been set up on the hummac server, the same server that hosts the class file server and the MySQL server we have been using. You must have a login account on this server to log in. (For registered students in DigHT courses the login information was given in class or sent to you separately.)
First we will look at the basics of server-side LiveCode scripting. We will use BBedit, but the same could be done using any plain text editor and SFTP client. BBedit is convenient because it has a built-in SFTP client that allows us to work in a single environment.
 Launch BBedit and make a connection to the FTP server.
Launch BBedit and make a connection to the FTP server.<?lc LiveCode code here ?>
The opening and closing tags can be on different lines, but all LiveCode statements must be enclosed by these tags.
Type a simple LiveCode statement between the lc tags:
<?lc put "Hello world." ?>
Save your document.
http://dight310.byu.edu/students/george/firstScript.lc
What do we learn from this very simple example?
<?lc ?> tags.
put statement without a destination container specified is output directly to the web page.
One more important concept: .lc documents are simply specialized HTML documents. They can contain any valid HTML code, interspersed with any number of <?lc ?> tags. LiveCode server documents can have lots of HTML code in them, or they can be written to simply return plain text strings.
Assignment: Look at some simple examples on the on-rev web site before the next class period. Look at the first five topics: Introduction, Basics, URL Get, Form, and Database. You should understand and try out most of these scripts.
Clearly, the simple example we used above is boring and doesn't give any advantage over plain HTML. Let's look at some ways in which embedded LiveCode scripting can be useful.
Date and time. A common desire is to display the current date on the web page. This is easily done with LiveCode. (Keep in mind that since .lc scripts are run on the server, the date and time reported will be the settings on the server, not the client. Our local LiveCode server , hummac, is located in Provo, Utah, USA.)
<p>Today's date is <?lc put the date ?>. </p>
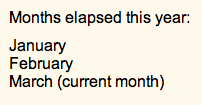
Dynamic HTML lists and tables. Since you can use any LiveCode structure in .lc files, you can use, for example, repeat loops to create dynamic lists or tables. Note that we also build the HTML "framework" for the LiveCode output at the same time.
<?lc
put the short date into tDate
set the itemDelimiter to "/"
put item 1 of tDate into tMonth
put "<p>Months elapsed this year:</p>"
put "<p>"
repeat with x = 1 to tMonth
put line x of the monthNames
if x = tMonth then
put " (current month)<br />"
else
put "<br />"
end if
end repeat
put "</p>"
?>
|

Sample Output |
Defining custom handlers in .lc files; Dynamic table creation. By creatively interspersing HTML tags with LiveCode <?lc .. ?> segments we can create sophisticated dynamic page elements. Here is the calendar example that we did in class. It was adapted slightly from the HTML Coding Exercise from another course. Remember that in .lc files, functions and handlers can be defined anywhere within the file, and can be called from anywhere in the file. In this way a .lc file can be thought of as similar to an object script in LiveCode.
<?lc
function q pString
return quote & pString & quote
end q
function makeCalendar pMonth,pStartDay,pEndDate
put 1 into tDate
put "<p><strong>" & pMonth & "</strong></p>" & return into tCal
put "<table border=" & q("1") & ">" & return after tCal
repeat with tRow = 1 to 6
if tRow = 6 and tDate > pEndDate then
# don't make a sixth row if no dates left in month
exit repeat
end if
put "<tr align=" & q("right") & ">" & return after tCal
repeat with tCol = 1 to 7
if (tRow = 1 and tCol < pStartDay) OR (tDate > pEndDate) then
put " " into tContents
else
put tDate into tContents
add 1 to tDate
end if
put "<td>" & tContents & "</td>" after tCal
end repeat
put return & "</tr>" after tCal
end repeat
put return & "</table>" after tCal
return tCal
end makeCalendar
put the long date into tDate
put "<p>Today's date is " & tDate & ".</p>"
put word 1 of item 2 of tDate into tMonth
convert tDate to dateitems
subtract (item 3 of tDate - 1) from item 3 of tDate
convert tDate to dateitems
put item 7 of tDate into tStartDay
add 1 to item 2 of tDate
convert tDate to dateitems
subtract 1 from item 3 of tDate
convert tDate to dateitems
put makeCalendar(tMonth,tStartDay,item 3 of tDate)
?>
You can see the output of this file at http://dight310.byu.edu/students/asay/beginning.lc.