When HyperCard appeared in 1987, most people didn't know what to make of it, because nothing like it had ever been created for a mass audience. Bill Atkinson, the author of HyperCard, called it, "an authoring tool and an information organizer … and sort of a cassette player for information." Danny Goodman, author of several "how-to" books on HyperCard, called it "a self-contained programming environment for non-propellerheads." It has been called a "software Erector Set" because, like the Erector Set you got for Christmas, it has pieces that can be put together into almost anything (Legos would be a modern analogy if you've never seen an erector set).
Fundamentally, what HyperCard did was to allow non-programmers to assemble collections of different kinds of information—text, graphics, sounds, etc.—and link them together in various ways in a process called "HyperLinking" or "HyperMedia". In fact HyperCard was an early inspiration and model for the Web browser—a way to quickly link all sorts of information in a single, integrated environment.
Now fast forward to 2001. HyperCard has not had the benefit of constant updating from Apple Computer, so several contenders have appeared as heir apparent to the HyperCard legacy. The latest and most promising of these is LiveCode. Let's look at some of the basic capabilities of LiveCode.
LiveCode has elements of several different kinds of programs:
Programming. LiveCode includes a powerful programming language with almost all of the capabilities of a general-purpose programming language like Pascal or C, plus custom capabilities for dealing with the LiveCode environment. It has many features of "object oriented programming," a current computer science buzzword. A serious investigation discloses that LiveCode can meet all your programming needs.The hyper part in the name HyperCard and the terms hypermedia and hyperlinking refer to the idea of associated/linked information. For example, when you are reading something in a book and come to a term you don't understand or want to know more about, you can go to a dictionary or an encyclopedia. Once there, you might find something else to look up. Then look up something else and then something else and so on. Of course, you're not limited to just books. You could go to a film library, or talk to an expert on the subject, or any number of other resources. In a hypermedia system, in its ultimate sense, all of this is available from your computer (some attribute this vision of hypermedia to Vannevar Bush, an influential mathematician and scientist in the middle part of the twentieth century).
Database. LiveCode can do database kinds of things like store, organize, sort, print and otherwise manipulate data. But it is not intended to replace database managment software; in fact LiveCode can be linked to sophisticated DB programs. (We won't talk much about these capabilities in this class.)
Painting and Drawing. LiveCode has a versatile set of color graphics capabilities, and can produce bitmapped, or pixel, graphics like Photoshop as well as object graphics like Illustrator (though on a much more basic level.)
The general metaphor for LiveCode is a stack of index cards. Each card has some information on it. A collection of cards constitutes a stack—generally cards with similar or related information. The standard size for an index card is 3x5 inches. There is no standard size per se for a LiveCode card, but commonly it would match the common screen resolutions on computer monitors—640x480, 800x600, and 1024x768 pixels are often used. (pixel = picture element = dot on the screen) Both index cards and LiveCode cards come in other sizes when needed. A particular card can have different kinds of things on it:
So what is LiveCode? Ah, that is the question. For the purposes of this course, it is a multimedia authoring tool. However, it obviously much more than that. As someone noted, LiveCode is "HyperCard on steroids and amphetamines running on multiple platforms."
Now that you have a general introduction to the history behind and the concepts underlying LiveCode, let's cover some the of the specific basics you need to understand in order to have LiveCode operate effectively for you.
First of all, when LiveCode is launched it opens in what is known as the "LiveCode development environment." This is where you are allowed to create and modify LiveCode stacks. If you double-click a stack file directly, it will attempt to open in the LiveCode development environment, But in some cases, especially on Windows, it may not automatically find it, and you'll have to specify which application to use to open it. Consequently, when you have created a stack and wish to alter it, it is best to open the stack from within LiveCode.
Within the LiveCode development environment there are several tools at your disposal. We will discuss a number of these to varying degrees of thoroughness. Initially you need to be aware of and become familiar with a few features within the development environment in order for it to work effectively for you.

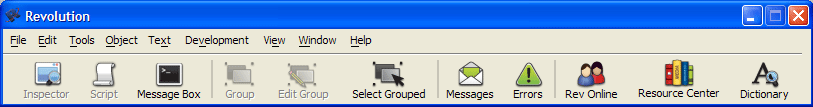
The first item with which you need to familiarize yourself is the menubar and the toolbar as displayed above. If you do not see the toolbar, you will need to go to the View menu item and select Toolbar Text and Toolbar Icons as needed. As you will notice, some of the items in both the menubar and the toolbar are "greyed out," indicating that they are not currently available. This changes depending upon which items are active within the development environment. The toolbar is somewhat redundant as all its functions are contained within the menubar (hence the ability to hide the toolbar). However, it provides quick and easy access to a number of the most frequently used commands in the development environment, so its presence is quite welcome.
|
|
The other item which should be present is the tools palette (as shown left). If this is not visible, you need to go to View again and select Palettes. You will use this palette frequently. As with the toolbar, it is a quickly and easily accessible means to activate several menu commands, i.e., its presence is not essential, but it makes working in LiveCode (particularly the more repetitious actions) infinitely more facile. You first need to be familiar with the top two items on the tools palette, the Run or Browse Tool (the arrow) and the Edit or Pointer Tool (the arrow with crosshair). By default when you first open LiveCode, the pointer tool is selected and active. This is what allows you to create and edit objects within the development environment. By selecting the browse tool, you may then check the functionality of what you have created within the confines of the development environment to see how it will operate. Selecting the pointer tool again will then allow you to make changes and modifications. We will discuss the other items on the tools palette in due time. |
Some of the other features of the development environment include "tool tips." These appear each time you allow the cursor to hover over an active item in the toolbar and tools palette. The tool tips give a hint as to the function and purpose of each of the items. There are also a number of keyboard shortcuts which allow you to perform an action or command even more quickly than with the toolbar. These shortcuts are found either in the menus or in the documentation.
|
Speaking of documentation, LiveCode has a number of reference sources that you can access either through Help in the menubar or Resource Center in the toolbar. While a number of these resources extend to a depth beyond the scope of this course, you will nevertheless find them quite useful in answering many of the questions that may arise as you work with LiveCode. Below: LiveCode Resource Center
|
LiveCode Start Center |