On the various desktop OS's LiveCode controls can be functionally identical, because mouse interaction with interface elements is essentially identical from Mac to Windows to Linux.
However, because the way we interact with mobile device interfaces is radically different from the way we interact with desktop computers—no mouse, touch screen, use of gestures, etc.—the way that mobile native controls work is also radically different from the way controls work in desktop applications. So while standard LiveCode fields, option menus, and scrollers work on mobile devices, they do not look or feel native to those devices.
To bridge this gap, LiveCode has ways of creating native mobile controls that only appear on the mobile app (or simulator.) We are going to take a look at these native controls and learn how to implement them. We looked at several of these in class, and the stack "testMobileControls.livecode" shows several examples.
Discussions of these mobile-specific controls can be found in the iOS and Android Release Notes, available through the Help menu in LiveCode. You should become familiar with these documents and know how to implement the capabilities they desribe.
Some Native Mobile Control Types:
NOTE ON SCRIPTING LANGUAGE USAGE
The mobile language syntax is much newer than the rest of the LiveCode language. Because of this there may be complexities and differences in the way mobile native controls are created and how their properties are set, as compared to the standard LiveCode control objects. You should become familiar with LiveCode's online guide to mobile-specific features, as well as the How-to Lessons on LiveCode Mobile Tasks. There are also dictionary entries for these commands, but the online guide tends to be more complete and up to date, so get in the habit of checking both sources.
dialog boxes
Almost identical to the desktop commands; work seamlessly.
- 'with hint' clause added to ask command. Hint text appears in entry field as light gray text that disappears as soon as the user starts typing.
ask "Type your name." with hint "Lastname, Firstname"
popup keyboards

Any time you tap an editable field on a mobile device, the onscreen keyboard will automatically appear.
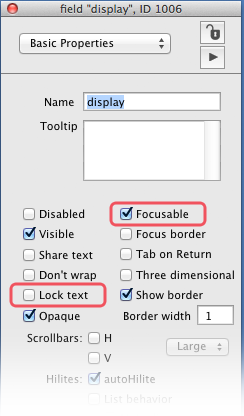
This can also cause unexpected problems on a mobile device, because any time you go to a card that has on unlocked, focusable field on it, the mobile OS tends to automatically position the cursor in that field and the keyboard will automatically appear. If you don't want this to happen, make sure that all text display fields are locked or unfocusable (by unchecking the Focusable box—the traversonOn property.)
Choosing the keyboard
On mobile platforms the onscreen keyboard is configurable, so it can display the most useful set of keys for the field that is in focus. It's easy to do with a mobile-only command, mobileSetKeyboardType. A logical place to set the keyboard type might be in a field script:
on openField
if the environment is "mobile" then
mobileSetKeyboardType "phone"
end if
end openField
Here are the possible keyboard types:
Some mobile native controls require a different command on mobile vs. desktop, but it is only a single command
mobilePick optionList, initialChoice [,style] [,button] [,view]
iOS pick wheels - allow single or multi-column pickers
Android pickers - allow only single column pickers (Android limitation)
mobilePickDate [style] [, current] [, start] [, end] [, step] [, buttons]
Placing a "busy" indicator superimposed on the screen is simple, using the mobileBusyIndicatorStart command. The command takes three parameters: type, message, and opacity
mobileBusyIndicatorStart "square", "Downloading files. Please wait.", 50
When you are done, just call the companion command mobileBusyIndicatorStop.
For iOS there is another option, iphoneActivityIndicatorStart [type] [, xposition, yposition], and its companion iphoneActivityIndicatorStop.
Photos can be chosen from the devices photo library or taken with the camera. The command is mobilePickPhoto. It is best demonstrated in context. See card 6 of the example stack "testMobileControls.livecode".
See more in-depth information about accessing photos and cameras here.
It is very difficult to emulate some mobile native controls on the desktop (or the analogous desktop controls are too different to make an automatic one-for-one mapping to controls in the mobile environment.) For this LiveCode gives us the mobileControlCreate command that allows us to dynamically create native mobile controls in the mobile environment.
This is the basic process for creating native mobile controls:
Upon arriving on the card in the mobile environment, create the control.
Syntax:
mobileControlCreate control type, control name
Where control type is the type of control to create, chosen from the following.
browser - Native iOS or Android web browser control - A fully-functional web browser imbedded into your app.scroller - Native iOS or Android scroller control - These can be used to scroll through any large area of information; e.g., text, images, multiple groups, etc.player - Native iOS or Android player control - A user-controllable media player for audio and video.input - Native iOS or Android text input controlmultiline - Native iOS or Android multi-line text controlAnd where control name is the name you give the control object for later reference.
Example:
local sControlID on preOpenCard if the environment is "mobile" then mobileControlCreate "input", "nameinput" put the result into sControlID -- save it for later reference ... end if end preOpenCard
Use the mobileControlSet command to configure the mobile control's properties.
Syntax:
mobileControlSet controlID, property, value
Examples:
mobileControlSet "nameinput", "visible", true mobileControlSet "nameinput", "rect", "100,150,400,176"
When leaving the card delete the native control.
Syntax:
mobileControlDelete control name or id
Example:
on closeCard
if the environment is "mobile" then
mobileControlDelete "nameinput"
end if
end closeCard
Native Controls Actions and Messages
Once a mobile native control is created you can script the way it behaves using actions and messages. Actions are essentially commands that you send to a specific control. They are generated with the mobileControlDo command. For instance, let's say you have created a native text input control that you named "myinput". You could focus on the input field, displaying the keyboard if necessary, by issuing the command:
mobileControlDo "myinput", "focus"
Mobile native controls also generate messages in the same way that other controls do. For example, when a mobile scroller object's scroll properties have changed, a scrollerDidScroll message is sent. You can write a handler for this message to control what happens when that event happens.
on scrollerDidScroll pHorScroll, pVertScroll
lock screen
set the hScroll of group "mapGrp" to pHorScroll
set the vScroll of group "mapGrp" to pVertScroll
unlock screen
end scrollerDidScroll
Android and iOS mobile devices typically come with advanced hardware sensors and functionality like still and video cameras, GPS and other location services, audio recording and playback, and more. LiveCode gives developers access to many of these devices, with additional support being added frequently. LiveCode's online guide to mobile-specific features also describes how to access these capabilities.
We will explore these capabilities in greater depth in future lessons.