As mentioned before, a group is an object type that doesn't fit easily into one category because of its dual nature. Much like light that behaves like a wave and a particle, a group has properties that make it behave like a card at times and like a control object at others. Because of this the concept of groups can be difficult to grasp at first, but once mastered it is a very flexible and powerful tool.
By the end of this reading you should be able to answer the following questions:
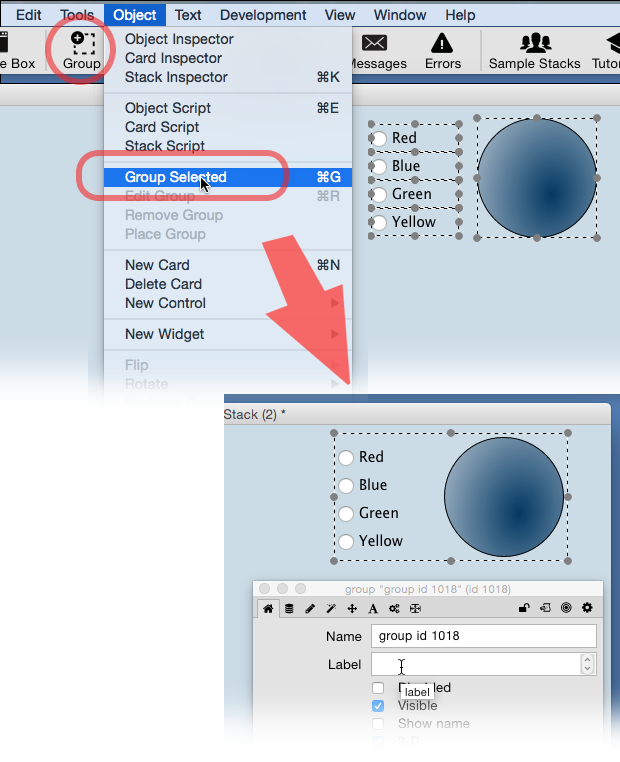
You can group objects by selecting one or more objects that already exist on the card, then choosing Group Selected from the Object menu (there is a button on the toolbar for this as well). This creates a new object within the stack called a group. When objects are grouped, ownership is taken away from the card they were on originally and is transferred to the new group object. The group now “owns” the objects, while the group’s objects remain visible and accessible on the card. The card, in turn, now “owns” the new group.

(Above) Creating a group from
multiple selected controls.
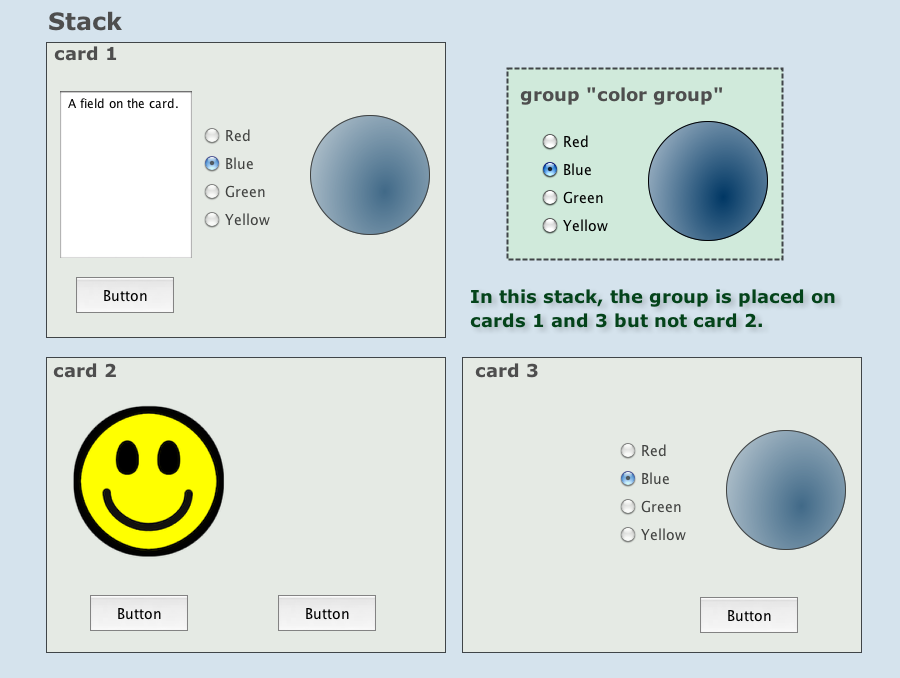
Once created, a group can be placed on one or more cards. The diagram below represents a stack with three cards.

Grouped objects versus objects on a card
The top left image represents a card on which group "color group" has been placed. (When a group is created on a card, the group is automatically placed on that card.)
The bottom left image represents a card in the same stack that does not have the group placed on it.
The bottom right image represents a card on which the group has been placed.
In terms of inheritance, the new group exists as sort of a hybrid "sibling-child" of the existing cards. In other words, it is like a sibling because it is owned by the stack and maintains its identity independent of the card. (However, a group has no visible presence in a stack unless it is placed on a card.) A group is also like a card in that it can contain control objects. It is subject to all the nuances of inheritance: inheriting properties from the stack and passing on properties to the objects it owns. Changes made on the group level will be reflected in the objects that it owns. On the other hand, a group behaves somewhat like a child to a card in that it inherits properties—text and color, for example—from the card it is placed on, then passes those on to the objects it contains. Finally, a group has no visible presence in a stack unless it is placed on a card.
Since groups are objects, they can even be placed inside other groups (unlike cards). You can create a nested group simply by selecting a group and other objects you want grouped and then group them as described above. This group is now part of another group. While this can be useful, it creates a level of complexity that we won’t explore right now.
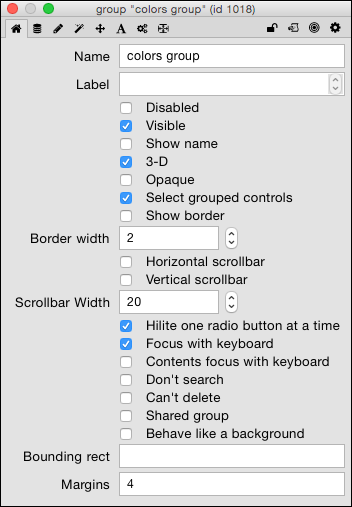
Group Properties |
|
|---|---|
 |
Just like all other objects in LiveCode, groups have properties. The basic properties are similar to what you would find with fields and buttons. The group properties tab also shows us properties specific to groups. Here are some of the most relevant properties:
|

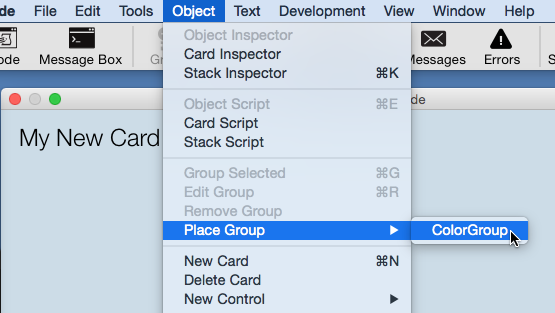
Use the Place Group menu item to
display an existing group on a card.
A group object is unique among all object types in at least one respect: A group is the only object type that can be displayed on more than one card at a time. Consequently, all the objects it owns are accessible from all cards on which the group is located. You can make a group accessible to more than one card in one of two ways:
Once you have created a group, the objects in the group can be placed on multiple cards (as discussed above). If the properties of the group are changed on one card, they are changed on all cards on which that group is placed. There is one important exception to this rule:

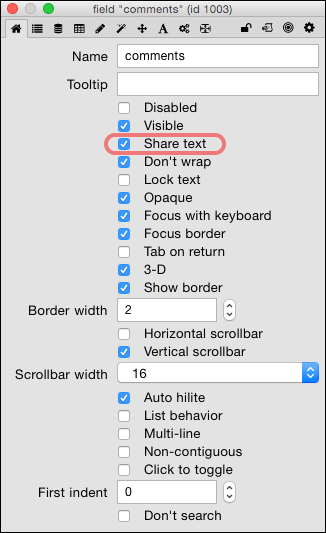
If you want the text in a grouped field to be the same
on each card, check the Share Text property.
This is arguably the most powerful function of groups: their ability to enable objects to exist simultaneously on several different cards. Not only does it save time in the creation process, but it allows you to create a coherent, consistent layout throughout all the cards in your stack. It is a principal part of efficient stack design.
In summary, there are two main reasons why you might want to create a group:
Despite being part of a group, the component parts of a group can be edited separately. To edit the components of a group, select the group and choose Edit Group from the Object menu. Now that you are in edit mode, you can click on individual objects in the group and edit them individually. The changes you make will be shown on all cards containing that group. Choose Stop Editing Group from the Object menu to return to the group selection. There are also buttons on the toolbar that let you enter and exit Edit Group mode.
![]() It is also possible to edit items in a group without entering Edit Group mode. This can be important, for example, when you want to see the relationship of objects in the group with objects not in the group. By default, when you click on an object in a group in the LiveCode development environment, the whole group is selected. However, you can change this behavior by choosing the Select Grouped Controls in the Edit menu or by clicking the Select Grouped icon on the tool bar. In this mode, clicking on an object in the group will only select the item clicked on, not the group. This allows you to edit each component of a group separately.
It is also possible to edit items in a group without entering Edit Group mode. This can be important, for example, when you want to see the relationship of objects in the group with objects not in the group. By default, when you click on an object in a group in the LiveCode development environment, the whole group is selected. However, you can change this behavior by choosing the Select Grouped Controls in the Edit menu or by clicking the Select Grouped icon on the tool bar. In this mode, clicking on an object in the group will only select the item clicked on, not the group. This allows you to edit each component of a group separately.
If you have created a group and decide that you no longer want the objects to be together in this group, you can ungroup them. Simply select the group, go up to the Object menu and choose Ungroup Selected. This will delete the group from the stack and will place on the current card all the objects formerly within the group. Please note the implications of this: Since the group no longer exists, it will not display all those objects on the cards where they were formerly visible. Ungroup items with caution!

 Warning! Beware ungrouping grouped objects!
Warning! Beware ungrouping grouped objects!
when you try to ungroup a group of objects placed
on more than one card, LiveCode will display a warning.
Note: If you accidentally ungroup the objects in a group, there is hope! Re-grouping the the same objects immediately, before moving from that card will restore the former group to all the cards on which it was placed.
Removing a Group from a Card: Sometimes you want a group to show up on multiple cards in the stack, but not ALL the cards you create. Removing a group from a single card is simple. Select the group then choose Remove Group from the Object menu and the group will be removed from the current card only. Removing a group from every card in the stack does not remove it from the stack. It is still part of the stack and can be placed on a card by choosing the Place Group command in the Object menu.
Deleting a Group: To completely delete a group (and consequently all the objects it contains) from the stack, select the group and hit the Delete key. You may also select the group and choose Cut Objects or Clear Objects from the Edit menu. A dialog box will appear asking you to confirm that you really want to delete the group. Clicking "Yes" will delete the group from all cards on which it is found and delete it from the stack as well. Please note that all objects contained within the group will also be obliterated. Always proceed with caution when deleting a group!

 Warning! If you delete a group from a stack, it will disappear entirely
Warning! If you delete a group from a stack, it will disappear entirely
from all the cards it has been placed on.